Wie kann man Bilder SEO optimieren? 8 einfache & schneller Praxistipps!

8 einfache & schneller Praxistipps um Bilder SEO zu optimieren


Onpage Optimierung: Bilder SEO optimieren – 8 Praxistipps
Die Onpage Suchmaschinenoptimierung gehört zu den SEO-Grundlagen, die meisten Webmaster achten dabei ausschließlich auf Texte, vergessen aber Bilder SEO optimieren. Die alleine Optimierung von Textinhalte ist mittlerweile viel zu wenig, grafische Elemente dürfen nicht länger außen vor gelassen werden.
Im heutigen Beitrage zeige ich dir, wie du deine grafischen Element so aufbereitest, dass sie für dich einen zusätzlichen SEO-Boost bringen.
Weshalb du Bilder SEO optimieren solltest
Ob es sich um ein Foto, eine Infografik oder eine Illustration handelt, das Hinzufügen von Bildern in deine Website ist eine großartige Möglichkeit, um die Leser-Erfahrung zu verbessern und die Verweildauer auf deiner Seite zu erhöhen. Was wiederum von Suchmaschinen als positives Signal gewertet wird.
Außerdem kann unser Gehirn visuelle Reize aus Bildern schneller verarbeiten als Texte. Das ist vermutlich einer der Hauptgründe, warum Artikel mit Bildern 94% mehr Aufrufe erzeugen, als jene ohne grafische Elemente. Die Verwendung geeigneter Grafiken für deine Inhalte kann dazu beitragen, Leser anzulocken, Produkte besser zu verkaufen und vieles mehr. Für den langfristigen Erfolg ist es entscheidend, dass du die Nutzererfahrung (User-Experience) verbesserst. Denn das ist, in Verbindung mit der Verweildauer, ein extrem wichtiges Kriterium für die Platzierung deiner Inhalte bei Google und Co..
ABER, so gut sich Bilder auf die Nutzer-Erfahrung auswirken, so negativ können sich Grafiken auf die Ladezeiten (eines der wichtigtesten SEO-Kriterium) deiner Website auswirken. Es ist daher extrem wichtig eine Ausgewogenheit, zwischen Nutzer-Erfahrung und Ladezeiten, hinzubekommen.
8 Tipps wie du Bilder suchmaschinen- & nutzerfreundlich optimierst
Im heutigen Artikel “Onpage Optimierung: Bilder SEO optimieren – 8 Praxisipps” zeige ich dir 8 Praxistipps, die dir helfen, Bilder richtig einzusetzen bzw. für ein besseres Suchmaschinen-Ranking zu optimieren. Ok, legen wir los!
1. Finde und benutze passende Grafiken
Vereinfacht ausgedrückt bedeutet es nicht anderes, als dass du nur solche Bilder verwenden solltest, die für das jeweilige Thema auch relevant sind. Bilder, die nicht in den Kontext des umgebenden Inhalts passen, können den Leser verwirren und führen sehr oft zu einem raschen Verlassen deiner Seite. Umgekehrt helfen Bilder in Verbindung mit relevantem Text deine Suchmaschinenplatzierung zu verbessern. Auch, wenn es verlockend erscheint, dekorative Bilder hinzuzufügen, solltest du es sein lassen! Stattdessen greifst besser auf Bilder zurück, die deinen Lesern einen Mehrwert bieten.
So komme ich zu meinen Bildern:
- Originalfotos: Solltest du selbst passende Bilder besitzen kannst du diese verwenden. Achte darauf, dass sie hochwertig sind! Mit aktuellen Kameras oder Smartphones sollte das kein Problem sein. Der große Vorteil für dich: Es ist kostenlos und völlig legal!
- Stockbilder: Sind Bilder, die im Internet zur Verfügung gestellt werden. Es gibt kostenlose und kostenpflichtige Bilder. Plattformen wie Pixabay oder Unsplash bieten freie CC0-lizenzierte Bilder(Link auf WIKI) an. Sollte das für deine Zwecke nicht reichen kannst du immer noch auf kostenpflichtige Seiten wie Fotolia, Shutterstock oder iStock zurückgreifen
- GIFs: Graphics Interchange Format (kurz GIF) Bilder werden oft für kurze animierte Clips verwendet, und können das Interesse an deinem Inhalt vertiefen. Die Plattform GIPHY hat eine riesige Auswahl an vorhandenen GIFs, die deinen Anforderungen entsprechen können, außerdem bieten sie auch eine App für die Erstellung von eigenen GIF-Grafiken. Alternativen sind ScreenToGif und GIFMaker. Natürlich kannst du auch einen Grafiker beauftragen, allerdings ist das meistens recht teuer.
- Design-Tools: Websites wie Canva, Stencil und PicMonkey können ausgezeichnete Alternativen sein, wenn du deine eigenen Bilder erstellen möchtest. Sie bieten viele Möglichkeiten, Bilder anzupassen, Illustrationen zu erstellen, mit Text-Overlays zu spielen und vieles mehr.
Die Auswahl der passenden Bilder wird vielfach unterschätzt, daher ist es für dich ein großer Wettbewerbsvorteil, wenn du Wert darauf legst. Kommen wir zum nächsten Tipp – die Verwendung der richtigen SEO Keywords.
2. Das Hauptkeyword kommt in den Dateinamen
Wie du zu deinem Hauptkeywords kommst wurde den Rahmen sprengen, dazu habe ich eine eigene Keyword Recherche Anleitung verfasst. In Bezug auf Bilder SEO ist für dich wichtig zu wissen: Da Suchmaschinen Bilder nicht so gut interpretieren können, benötigen sie zusätzlich einen beschreibenden Text. Nur so können sie feststellen, was auf einem Bild dargestellt wird bzw. zu welchem Thema es gehört. Kameras, Stock-Bild-Websites und andere Bildquellen verwenden oft Standard-Dateinamen oder kryptische Kürzel. Solche Dateinamen helfen Suchmaschinen in keinster Weise! Aus diesem Grund ist es wichtig jede Bilddatei, die du deiner Seite hinzufügst, Keyword-relevant umzubenennen.
Beispielsweise kann eine Suchmaschine dieses Bild einer Ente, in keinster Weise mit dem Tier in Verbindung bringen, wenn der Dateiname nicht darauf hinweist:


Beispiel für eine korrekte SEO Beschriftung im Titel: „Erpel.jpg“ ist in diesem Fall sinnvoller als „DSC1893080.jpg
Der ursprüngliche Dateiname DSC1893080.jpg wäre verschenktes Potenzial, wohingegen “Erpel” gut funktionieren würden. Besonders wertvoll ist es dann, wenn es ein Keyword ist auf das du deine Seite onpage optimiert hast. Meine klare Empfehlung daher: Wenn du für dein Thema passende Bilder ausgewählt hast, solltest du IMMER Keywords in den Dateinamen setzen. Die Keywords sollten sprechend und weniger generisch sein.
Tipp Nummer 3 meiner 8 Tipps um deine Bilder besser SEO zu optimieren widmet sich einem sehr ähnlichen, aber nicht minder wichtigen Thema, nämlich den sogenannten “Alt-Texten”.
3. Alt-Texte immer Keyword optimieren
Beim Alternativ-Text (kurz Alt-Text) geht es einen Schritt weiter als bei der Optimierung des Dateinamens. Der Alt-Text bietet eine knappe Beschreibung des Bildes bzw. seiner Relevanz für die restliche Seite. Der Alt-Text für Suchmaschinen der vorrangige Anhaltspunkt, um den Inhalt einer Bilddatei einzuordnen. Auf Basis dieses kurzen Textes entscheiden Suchmaschinen, welche Bilder am geeignetsten sind, um als Antwort auf eine Suchanfrage ausgeworfen zu werden. Nehmen wir zum Beispiel das folgende Bild. Entsprechende Alt-Text könnte hier lauten: „Schiff am Bodensee bei Sonnenuntergang“:


Alt-Texte steht in direktem Zusammenhang mit Bildinhalten. Hier würde beispielsweise „Schiff am Bodensee bei Sonnenuntergang“ den Inhalt sehr gut widerspiegeln.
Vermutlich ist dir der Alt-Text schon einige Male untergekommen, denn er wird auch immer dann angezeigt, wenn ein Bild nicht geladen werden kann. Defekte Grafiken oder Ausgabegeräte bzw. schlechte Internetverbindungen können diesen Fehler auslösen. In solchen Fällen kommt es zu folgender Anzeige:


Beispiel wie ein Alt-Text angezeigt wird
Daher ist das Optimieren des Alt-Textes noch wichtiger als die Optimierung von Dateinamen, denn er hilft auch den Nutzern den defekten Bildinhalt zu verstehen. Aber Achtung – sinnfrei Keyword aneinanderreihen wird von Google nicht goutiert. Im Allgemeinen gelten hier die gleichen Regeln, wie für den Rest deines Contents: Es sollten Keywords erhalten sein, sowie grammatikalisch korrekt und leicht zu erfassen sein. Auf keinen Fall sollte es konstruiert und unnatürlich wirken.
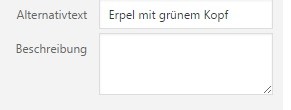
Das Hinzufügen von Grafik Alt-Texten ist in WordPress sehr einfach. Navigiere zu deiner Medienbibliothek, wähle das gewünschte Bild aus, gib deine gewünschte Beschreibung in das Textfeld “Alt Text” ein und klicke auf “Speichern” – fertig.


Die Grafk zeigt wie man Alt-Texte direkt über die Grafik im Artikel anpasst
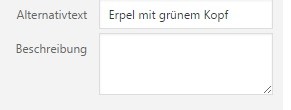
Wenn du dein Bild bereits zu einem Beitrag hinzugefügt hast, kannst du einfach auf das Bild klicken, das Bleistift-Symbol auswählen und deine SEO optimierte Beschreibung im Abschnitt „Alternative Text“ eintragen:


Grafik zeigt wie man Alt-Texte über Mediathek anpasst.
In beiden Fällen wirst du feststellen, dass du auch die Möglichkeit hast, eine Beschriftung hinzuzufügen. Genau darüber sprechen wir in meinem nächsten Grafik-SEO-Tipp.
4. Setze SEO-relevante Bilduntertitel gezielt ein
Bildunterschriften geben eine schnelle Beschreibung zu einem Bild und sind vom Haupttext getrennt. Hier ein Beispiel:


An diese Stelle kommt die optimierte Bildunterschrift.
Studien haben bewiesen, dass Webseiten-Besucher dazu neigen, Untertitel gezielt zu lesen. Bei genauerer Analyse ist es auch nachvollziehbar warum das so ist. Wir Menschen neigen dazu, in Fließtexten uns auf grafische Elemente zu fokussieren. Wir scannen eine Seite, ob sie uns zusagt bevor wir uns genauer damit auseinandersetzen. Daher springen uns Bilder und die direkt darunter stehende Bildbeschreibung besonders ins Auge. Im Durchschnitt wird die Bildbeschreibung um 300% öfter gelesen, als die dazugehörige Fließtext selbst. Natürlich braucht nicht jedes Bild eine Beschriftung, besonders dann nicht, wenn Ihr umgebender Text es genau beschreibt. Aber die meisten Webmaster verzichten komplett darauf, daher du solltest es in jedem Fall ausprobieren und für deine onpage Optimierung testen!
Darüber hinaus haben Bildunterschriften einen weiteren SEO-Vorteil: Suchmaschinen favorisieren Bilder, die relevante Inhalte in unmittelbarer Nähe besitzen, dazu gehören:
- Dateinamen
- Alt-Text
- Grafik-Titel
- Bildunterschriften (Bildbeschreibung)
Wie beim Hinzufügen von Alt-Texten können auch Beschriftungen entweder über die Medienbibliothek, oder über das Bleistift-Symbol bearbeitet werden.
Mein Tipp: Integriere das Hinzufügen von Alt-Texten und Bildbeschreibungen in deine Onapge SEO-Routine.
5. Benutze den passenden Dateityp
Unterschiedliche Bilddateitypen sind für unterschiedliche Verwendungszwecke geeignet. Zwei der gängigsten Formate sind .JPEG und .PNG Dateien, als drittes, wichtiges Format kommen Dateien mit der Endung .GIF hinzu.
Einer der Hauptunterschiede zwischen JPEGs, PNGs und GIFs ist ihre Größe und die damit verbundenen Qualitätsunterschiede. Speziell in Blickrichtung Suchmaschinenoptimierung ist es wichtig zu wissen, dass die Dateigröße von Grafiken die Seitenladezeiten (= wichtiges SEO-Kriterium) beeinflussen. Schauen wir uns daher diese Thematik etwas genauer an:
JPEG-Dateien
JPEG-Dateien können ohne Qualitätsverlust komprimiert werden. Sie werden daher oft benutzt, um komplexe Bilder und Fotos in kleinen Dateigrößen zu speichern. Jedoch verlieren JPEG-Dateien bei mehrmaligen Bearbeiten und Speichern an Qualität. Daher sollte man JPG`s nur einmal komprimieren und bei darüber hinausgehenden Bearbeitungsschritten die Bildqualität im Auge behalten.


Das ist ein Beispiel im JPG Format
PNG-Dateien
PNG-Dateien sind meist qualitativ sehr hochwertig, was aber zumeist auch eine extreme Dateigröße zur Folge hat. Dieses Datei-Format kann auch kleiner komprimiert werden. PNG`s eignen sich speziell für dekorative Bilder bzw. Bilder mit Texten wie etwa Logos.


Diese Grafik ist im PNG Format
GIF-Dateien
GIF-Formate besitzen grundsätzlich kleine Dateigrößen, unterstützen aber auch nicht so viele Farben wie PNG`s oder JPEG`s. Dieses Dateiformat ist besonder für Icons, Text- oder Zeilendiagramme oder aber auch für kleinere Animationen am besten geeignet.
Manchmal ist es notwendig ein Bild in ein anderes Format zu konvertieren. Damit du das einfach und schnell umsetzen kannst, empfehle ich dir folgende Tools: Online Convert, Convert My Image und CoolUtils.
6. Reduziere Dateigrößen deiner Grafiken
Die Dateigrößen von Bildern sind oftmals deutlich größer, als sie tatsächlich für den Einsatz auf einer Website nötig wäre. Daher ist das Reduzieren von großen Bilddateien ein wichtiger Faktor, um die Ladezeit deiner Webseite zu verbessern. Hinzu kommt, dass du auch deinen Speicherplatz am Server entlastest und somit deine Kosten senken kannst. In vielen Fällen ist der Qualitätsunterschied mit freiem Auge für den User gar nicht zu erkennen.
Zum Beispiel ist das folgende Bild 308 kb groß:


Originalbild mit 308 kb
Das Bild wurde mit dem Tool CompressJPEG (http://compressjpeg.com/de/) auf eine Dateigröße von 73 kB komprimiert. Wie du siehst ist der Qualitätsverlust nicht der Rede wert. Auf die Ladezeit und dein Google Ranking wirkt sich eine solch Komprimierung allerdings deutlich positiv aus.


Die reduzierte Version ist um -23% (243 kb) kleiner.
Das Ergebnis ist sensationell, wenn man bedenkt, dass man 88% der Dateigröße reduzieren konnte! Zum Komprimieren von Grafiken gibt es zahlreiche Online-Tools. Hier ein paar Beispiele:
- Image Optimizer,
- Reduce Images Online
- TinyPNG
- CompressJPEG
Daneben gibt es auch eine Reihe von WordPress-Plugins für diesen Prozess.
Ich persönlich empfehle dir allerdings auf eines der oben genannten Werkzeuge zurückzugreifen. Der Grund ist einfach: Jedes aktive Plugin benötigt Ressourcen und wirkt sich auf die Performance deiner Website aus. Daher solltest du auf die sehr guten Alternativen zurückgreifen und du deine Website nicht zusätzlich belasten.
7. Verkleinere deine Grafiken
Abgesehen von der Verringerung der Dateigrößen durch Online-Tools oder Plugins, kannst du diese auch durch bloße Verkleinerung der Grafik schrumpfen lassen. Die meisten Grafiken sind auch mit kleineren Abmessungen noch gut zu erfassen. So kannst du allein durch das Reduzieren von Breite und Höhe deiner Bildes die Dateigrößen verringern und damit die Ladezeiten deiner Website verbessern.
Achtung: Einige Dateiformate (z. B. PNG-Dateien) reagieren nicht auf manuelle Größenänderungen. In diesen Fällen musst du das Bild zuerst in ein geeignetes Dateiformat (z.B. .JPG) konvertieren, ehe du die Größe änderst.
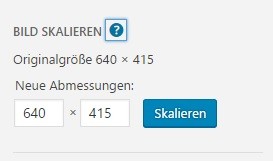
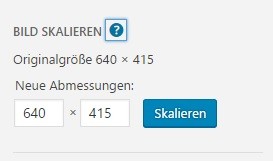
Das Ändern der Bildgröße ist sehr einfach und schnell umgesetzt, du kannst dafür entweder vor dem Hochladen diverse Bildbearbeitungsprogramme wie Adobe Photoshop oder Microsoft Paint nutzen, oder die Originalgrafik nachträglich in WordPress skalieren. Um die Größe in WordPress zu ändern, öffnest du das gewünschte Bild in deiner Medienbibliothek und klickst die Schaltfläche Bild bearbeiten. Im folgenden Schritt kannst du die Bildabmessungen neu festlegen:


Über die Mediathek lassen sich einzelne Bilder verkleinern.
Wenn deine Bilder bereits in einem Beitrag publiziert wurden, kannst es direkt im Beitrag über das Bleistift-Symbol bearbeiten. In diesem Fall reduziert sich allerdings die Dateigröße nicht! Es wäre daher ratsam die bestehende Grafik aus dem Beitrag zu löschen und daraufhin die neue, kleinere Version aus der Mediathek zu laden.
8. Erstelle Grafik Sitemaps
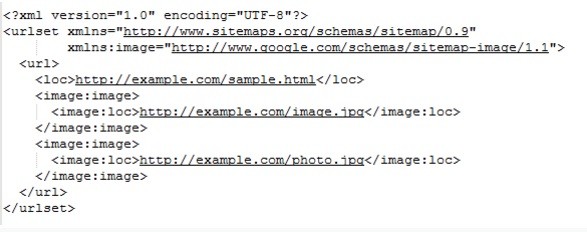
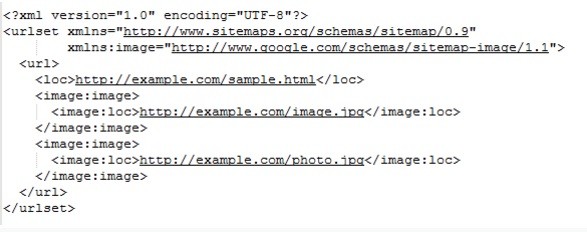
Sitemaps geben Suchmaschinen mehr Informationen über die Struktur deiner Webseite. In der Regel enthalten Sie eine Liste deiner einzelnen Unterseiten, deren Organisation und den Metadaten, die mit diesen Seiten verknüpft sind. Für fortgeschrittene Anwender bietet Google auch die Möglichkeit, Erweiterungen zu deiner Sitemap hinzuzufügen, so dass du Informationen über Videos, Bilder und News-Inhalte auf deiner Website hinzufügen kannst. Eine Bildseiten-Erweiterung könnte wie folgt aussehen:


Grafik Sitemaps helfen Google die Grafik Inhalte besser zu verstehen
Bilder SEO optimieren geht sogar soweit, dass Grafik-Sitemaps Google zeigen, welche Bilder gecrawlt und indexiert werden sollen und welche nicht. Außerdem helfen Sitemaps Suchmaschinen dabei neue Bilder zu entdecken, die sonst vielleicht nicht gefunden worden wären. Wenn du bisher noch über über keine Image-Sitemap verfügst, solltest du darüber nachdenken das nachzuholen. Du kannst entweder anhand der Google Anweisungen (https://support.google.com/webmasters/answer/178636?hl=de) selbst eine erstellen, oder greifst auf ein Worpdress Plugin zurück. ich kann dir das kostenlose Plugin Udinra All Image Sitemap (https://de.wordpress.org/plugins/udinra-all-image-sitemap/) empfehlen.
Bilder SEO optimieren – die Zusammenfassung
Bilder haben die “Macht” das Suchmaschinen Ranking einer Webseite positiv oder negativ zu beeinflussen. Trotzdem wird Grafiken oft eine untergeordnete Rolle zugedacht. Oftmals werden sie erst nachträglich in Seiten und Blogbeiträge eingefügt, und bei der onpapge Optimierung links liegen gelassen. Durch diese Unachtsamkeit verschenkt man leichtfertige eine besser Position bei Google und Co. Die Wahl der richtigen Bilder, die Optimierung des Bildformats, sowie das Hinzufügen von präzisen Beschreibungen helfen in vielerlei Hinsicht. Einerseits können die Ladezeiten verkürzt bzw. das Crawling des Google-Bots erleichtert werden. Andererseits verbesserst du damit auch die Nutzererfahrung (User-Experience) für deine Website-Besucher und hältst sie länger auf deiner Seite, was wiederum von Google positiv bewertet wird.
Wenn du eine Grafik-Sitemap einsetzt, solltest du immer wieder die Performance (Ladezeit) deiner Webseite testen, mitunter kann eine umfangreiche Grafik-Sitemap auf Kosten der Ladezeit gehen.
In diesem Artikel habe ich dir 8 onpage SEO-Tipps gegeben, die dir beim Bilder SEO optimieren helfen. Lassen Sie mich noch einmal kurz zusammenfassen:
- Finde und benutze eine passende Grafik
- Schreibe das Hauptkeyword in den Dateinamen
- Optimiere den ALT-Text der Grafik
- Benutze SEO relevante Bilduntertitel
- Benutze den richtigen Dateityp
- Reduziere die Dateigrößen
- Verkleinere die Grafik-Abmessungen
- Erstelle Grafik-Sitemaps.
Du benötigst SEO Unterstützung? Klicke auf den Button und informiere dich zum Thema SEO Beratung:

Eine Antwort
[…] Komprimieren Sie Bilder wie dies funktioniert erkläre ich in meinem Betrag “Bilder SEO optimieren” […]