Aus persönlichen Gründen konnte ich einige Zeit lang nicht am Theme arbeiten und daher auch keine neuen Blogbeiträge schreiben. Aber jetzt bin ich wieder zurück und bekomme hoffentlich ein wenig mehr Geschwindigkeit ins Thema und kann vielleicht sogar häufiger als nur alle zwei Wochen bloggen. Ich habe noch immer das Ziel, mein neues Theme vor dem Blog-Geburtstag im Juni fertig zu haben.
Farben hinzufügen
Für viele Leute kann es sehr zur Wiedererkennung beitragen, wenn man die richtigen Farben (einer Marke) verwendet. Fangen wir also mit den Hauptfarben an. Bevor wir aber damit starten können, müssen wir uns mit einem der schwierigsten Probleme in der Informatik beschäftigen: Dinge benennen.
Farbnamen
Es gibt verschiedene Philosophien, sie man Farben benennen kann. Manche verwenden Namen wie primary, secondary, tertiary, usw. Aber als nicht Nicht-Muttersprachler in Englisch, und Legastheniker, kann ich einfach nicht merken, wie man dritten Namen schreibt. Geschweige denn, wie es mit dem vierten, fünften, … dann weiter geht. Daher verwenden andere Namen wie base, contrast, accent und für mehrere Varianten davon fügen sie dann ein numerisches Suffix ein, also z.B. contrast-2, contrast-3, usw. Das ist auch das Schema, das im Twenty Twenty-Four Theme verwendet wird.
Aber ehrlich gesagt weiß ich auch nicht wirklich, was der beste Weg ist, die Namen für die Farben festzulegen. Und da das neue Theme ja eine „Wiederbelebung“ eines ElmaStudio Themes ist, habe ich mir mal angesehen, wie es Ellen und Manuel aktuell handhaben. Wenn ich mir die beiden aktuellsten Themes Mugistore und SolarOne ansehe, dann kombinieren sie die Farbnamen zu etwas wie background-primary, font-primary, accent-primary, usw. Ich werde also versuchen es in meinem Theme genauso zu machen.
Farbwerte den Farbnamen zuweisen
Nachdem ich mich jetzt auf ein Namensschema festgelegt habe, möchte ich allen Farben aus dem Waipoua Theme einen Farbnamen im neuen Theme zuweisen. Daher habe ich erst einmal nach allen Farben im Theme gesucht und insgesamt 26 verschiedene gefunden. Das sind wirklich viele! Aber einige davon werden nur für bestimmte CSS-Selektoren verwendet und andere nur in den farbigen Buttons und Boxen, die Shortcodes verwenden.
Nach der Recherche zu jeder einzelnen Farbe und wo diese verwendet wird, bin ich schließlich bei den folgenden Farbdefinitionen gelandet:
{
"settings": {
"color": {
"defaultPalette": false,
"palette": [
{
"slug": "black",
"color": "#000000",
"name": "Black"
},
{
"slug": "white",
"color": "#ffffff",
"name": "White"
},
{
"slug": "grey",
"color": "#909090",
"name": "Grey"
},
{
"slug": "red",
"color": "#F55243",
"name": "Red"
},
{
"slug": "background-primary",
"color": "#ffffff",
"name": "Background Primary"
},
{
"slug": "background-secondary",
"color": "#f6f6f6",
"name": "Background Secondary"
},
{
"slug": "background-tertiary",
"color": "#b3b4ae",
"name": "Background Tertiary"
},
{
"slug": "background-quarternary",
"color": "#909090",
"name": "Background Quartenary"
},
{
"slug": "font-primary",
"color": "#333333",
"name": "Text Primary"
},
{
"slug": "font-secondary",
"color": "#4c4a4a",
"name": "Text Secondary"
},
{
"slug": "primary",
"color": "#f55243",
"name": "Brand Primary"
},
{
"slug": "border-primary",
"color": "#ececec",
"name": "Border Primary"
},
{
"slug": "border-secondary",
"color": "#dddddd",
"name": "Border Secondary"
},
{
"slug": "input-background",
"color": "#ffffff",
"name": "Input Background"
},
{
"slug": "input-background-hover",
"color": "#fcfcfc",
"name": "Input Background Hover"
},
{
"slug": "input-border",
"color": "#999999",
"name": "Input Border"
},
{
"slug": "social-icons-background",
"color": "#b3b4ae",
"name": "Social Icons Background"
},
{
"slug": "social-icons-background-hover",
"color": "#333333",
"name": "Social Icons Background Hover"
},
{
"slug": "red-btn-box",
"color": "#e22727",
"name": "Red Button & Box"
},
{
"slug": "green-btn-box",
"color": "#71b247",
"name": "Green Button & Box"
},
{
"slug": "blue-btn-box",
"color": "#56b3b7",
"name": "Blue Button & Box"
},
{
"slug": "yellow-btn",
"color": "#f9d93a",
"name": "Yellow Button"
},
{
"slug": "yellow-box",
"color": "#f7ec69",
"name": "Yellow Box"
},
{
"slug": "white-box",
"color": "#fff",
"name": "White Box"
},
{
"slug": "lightgrey-box",
"color": "#f6f6f6",
"name": "Lightgrey Box"
},
{
"slug": "grey-btn-box",
"color": "#d3d3d3",
"name": "Grey Button & Box"
},
{
"slug": "dark-box",
"color": "#333",
"name": "Dark Box"
},
{
"slug": "black-btn",
"color": "#000",
"name": "Black Button"
}
]
}
}
}
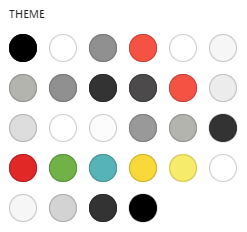
Insgesamt sind es 29 Farbdefinitionen. Wenn man den Farbwähler im Block Editor öffnet, beispielsweise in einem Absatz-Block, dann sieht man das folgende:

Einige Farben sind hier „doppelt“, aber es ist genau, wie es auch andere ElmaStudio Themeas machen und ich denke, es ist eine gute Idee. Sagen wir zum Beispiel, dass ihr die Farbe aller Social-Media-Icons verändern möchtet. In diesem Fall müsst ihr nur den Wert von zwei dieser Farben verändern. Das wäre auch im „Style-Book“ möglich, aber über diesen Weg ist es sehr viel einfacher, vor allem dann, wenn ihr es in einem Child Theme anpassen möchtet.
Die Farben verwenden
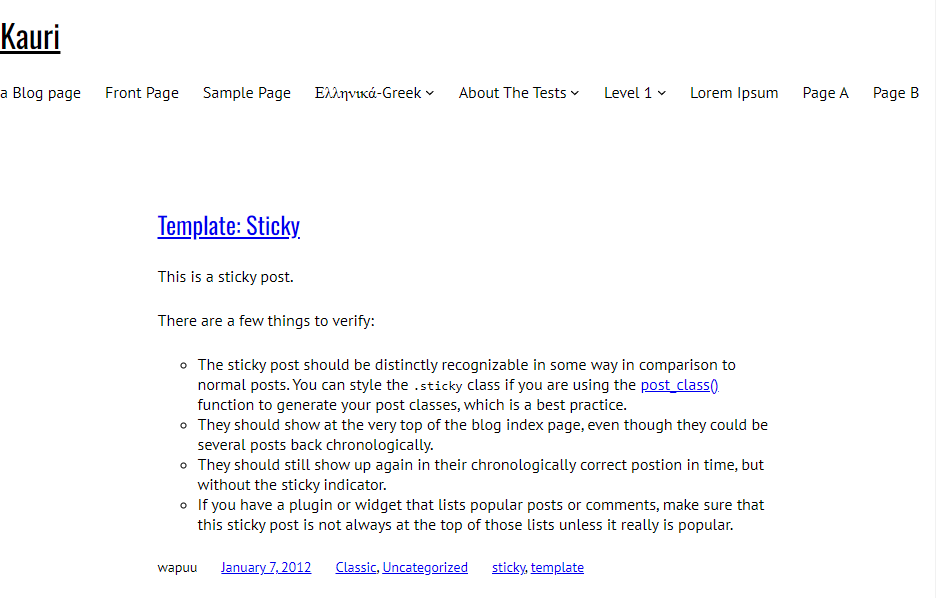
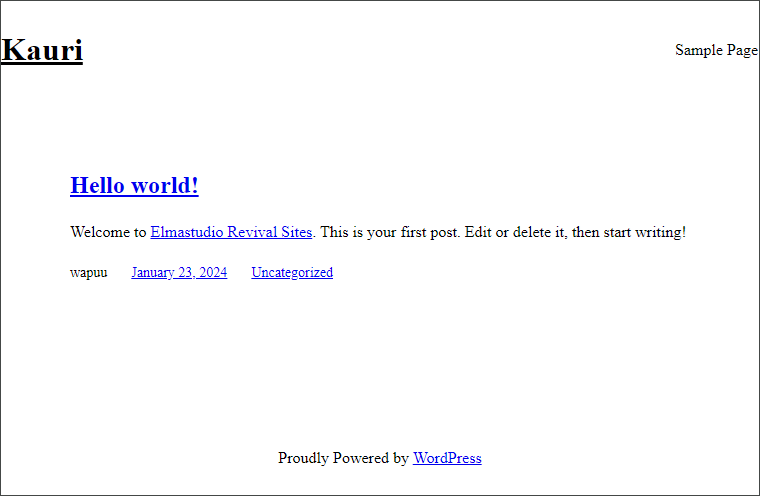
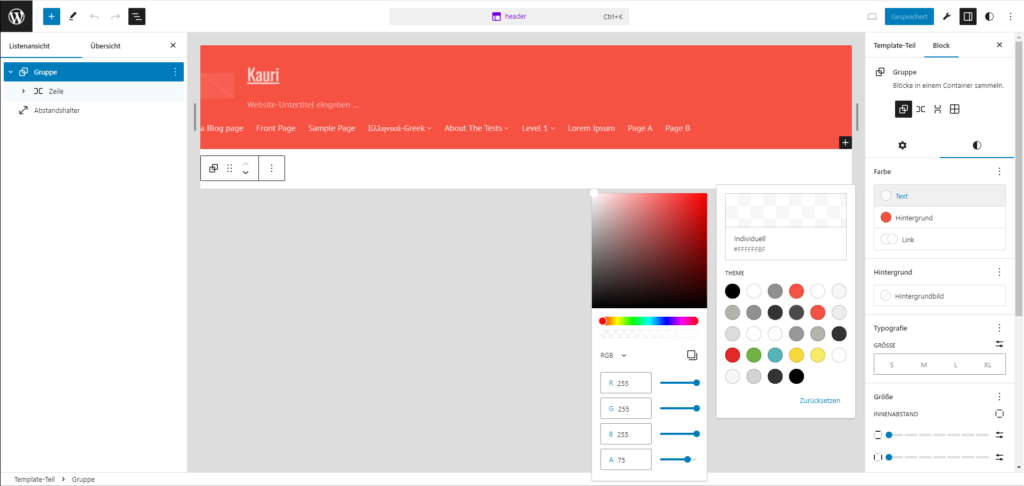
Nachdem wir nun einige Farben haben, können wir diese verwenden. Um ein wenig mehr „Branding“ in das Theme zu bekommen, könnten wir mit der Header-Farbe anfangen. Das eigentliche Markup für den Header erstellen wir später, fangen wir also erst einmal im Website-Editor an:

Wie kommen wir zu diesem Ergebnis? Zuerst einmal navigieren wir zu „Design > Website-Editor“. Dort klicken wir dann zweimal in den Header und anschließend auf den „Bearbeiten“ Button. Ein alternativer Weg hierher ist „Design > Website-Editor >Vorlagen > Header“ und dann den Header auswählen, den ihr bearbeiten wollt (wir haben aktuell nur einen). Dort klick ihr entweder auf das „Bearbeiten Icon“ (den Beistift) oben links oder ihr klickt einfach noch einmal in der Header im Haupt-Fenster.
Anschließend öffnen wir dann die „Listenansicht“ und wählen dort den ersten „Gruppe“ Block aus. In diesem gehen wir dann in den „Block“ Einstellungen auf den „Stile“ Tab (der schwarz/weiße Kreis). Als „Hintergrund“ Farbe wählen wir die „Brand Primary“ Farbe (rot) und klicken dann auf die „Text“ Farbe.
Da Waipoua im Theme eine 75% transparent verwendet, wählen wir erst einmal „White“ (die zweite Farbe in der ersten Reihe) aus. Anschließend klicken wir auf den „Vorschau-Bereich“. Das ist das weiße Quadrat (in diesem Screenshot mit dem „Schachmuster“) über dem Quadrat mit „White #FFFFFF“ (Im Screenshot „Individuell #FFFFFFBF“). Jetzt können wir entweder direkt den HEX Code mit der Transparenz eintragen (in diesem Fall „#FFFFFFBF“), oder aber wir wählen im Drop-Down RGB oder HSL aus und ändern dann den Wert für „A“ auf einen Wert von „75“. Das sollte uns dann das Ergebnis aus dem Screenshot geben.
Ich hoffe, ihr konntet mir bis hierhin folgen. Für jeden einzelnen Schritt einen Screenshot zu machen, wäre etwas viel gewesen. Vielleicht muss ich nächstes Mal doch ein Video aufnehmen. 😀
Die Änderungen ins Theme speichern
Alle Änderungen, die wir bisher am Header gemacht haben, stehen aktuell nur in der Datenbank. Sie spiegeln sich noch nicht in den Dateien unseres Themes wider. Um die Änderungen aus dem Header Template zu kopieren, könnten wir das rohe HTML aus dem Website-Editor in unsere Datei kopieren. Anschließend könnten wir die Änderungen gefahrlos im Website-Editor zurücksetzen.
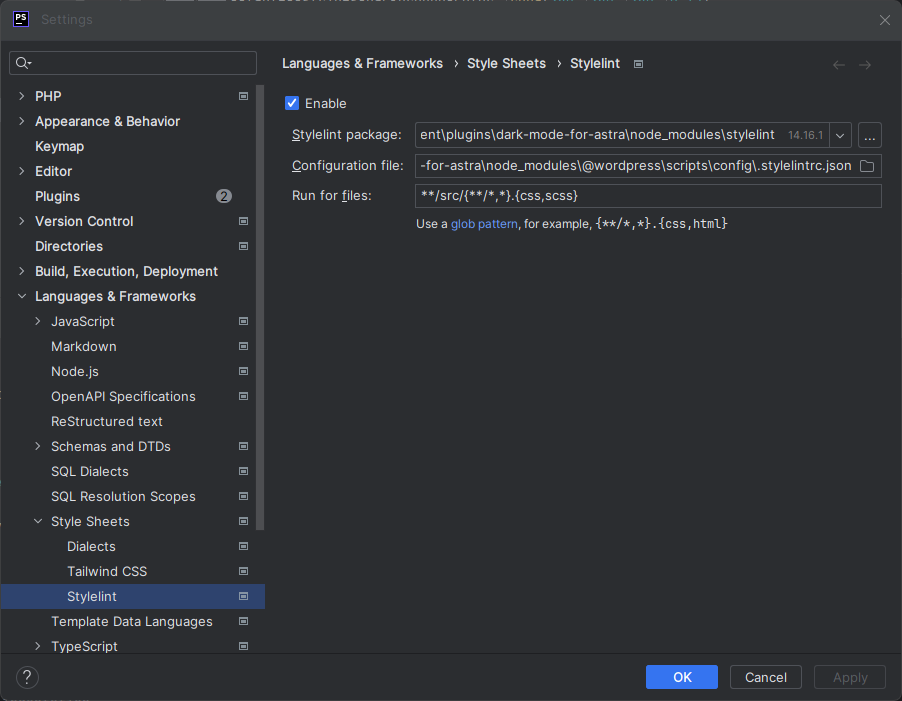
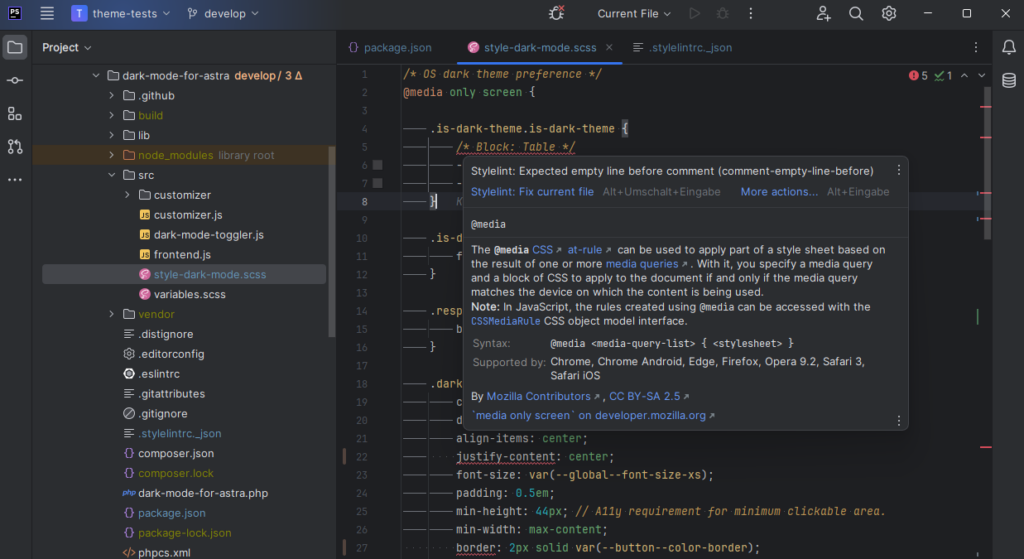
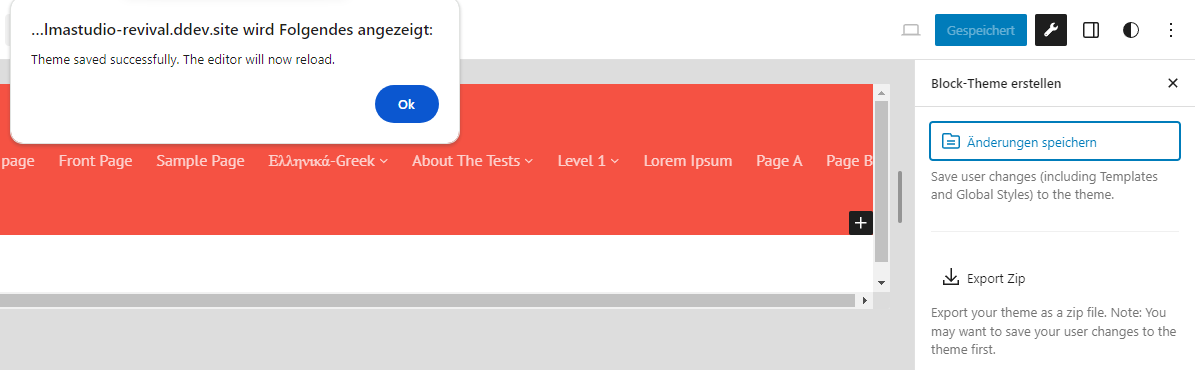
Ein einfacherer Weg ist hier allerdings wieder die Verwendung des Create Block Theme Plugins. Es fügt im Website-Editor ein Icon hinzu, über dass ihr dann den aktuellen Zustand des Themes als ZIP-Datei herrunterladen oder die Dateien in euren Theme aktualisieren könnt. Beachtet aber, dass hierbei die Dateien ohne weitere Rückfrage sofort überschrieben werden. Ich hoffe, dass ihr alle Versionsverwaltung und eine gute IDE verwendet, dann ist das nicht so schlimm. Aber seid hier vorsichtig.

Nachdem ihr auf das „Schraubenschlüssel“ Icon geklickt habt, öffnet sich die „Block-Theme erstellen“ Plugin-Seite. Darin könnt ihr dann auf den „Änderungen speichern“ Button klicken. Das speichert alles in euer Theme – nicht nur das aktuell geöffnete Template – und setzt anschließend alle Anpassungen in der Datenbank zurück.
Wir werden diese Option in Zukunft jedes Mal nutzen, nachdem wir Änderungen im Website-Editor vorgenommen haben. Nachtürlich könnten wir auch jedes Mal manuell den Code in die theme.json Datei schreiben, aber wieso sollten wird das tun? Stattdessen können wir das Theme einfach im Website-Editor erstellen und bekommen immer sofort eine Live-Vorschau.
Fazit
Das Setzen von ein paar Farben klingt erst einmal einfach, aber auch hier bedarf es etwas Planung. Ihr solltet wirklich sicher gehen, das von Anfang an richtig zu machen, bevor ihr anfangt Farben zu verwenden. Denn wenn ihr später etwas daran ändern möchtet, ist es sehr viel mehr Aufwand.
Nachdem wir nun unsere ersten Änderungen im Website-Editor gemacht haben, werden wir uns im nächsten Schritt um das Layout kümmern. Das wären zum Beispiel Spalten/Sidebar, Seitenbreite, Elemente im Header und Footer, usw. Es gab ein paar Dinge, bei denen ich mir nicht sicher war, ob diese umsetzbar wären, aber nachdem WordPress 6.5 gerade veröffentlicht wurde, scheinen einge Dinge einfacher geworden zu sein. Wenn das geklappt hat, könnt ihr euch schon bald auf den nächsten Blogbeitrag freuen.